Making VS Code Aesthetically Transparent ✨
Learn how to make VS Code transparent and elevate your coding experience with aesthetically pleasing visuals

A while back I saw this ASMR-esque coding video by "devaslife" on Youtube. I instantly fell in love with how stunning his code editor looked.
While scouring the web for sources on how to apply the same visual effect to VS Code, I stumbled across this extension: Vibrancy Continued
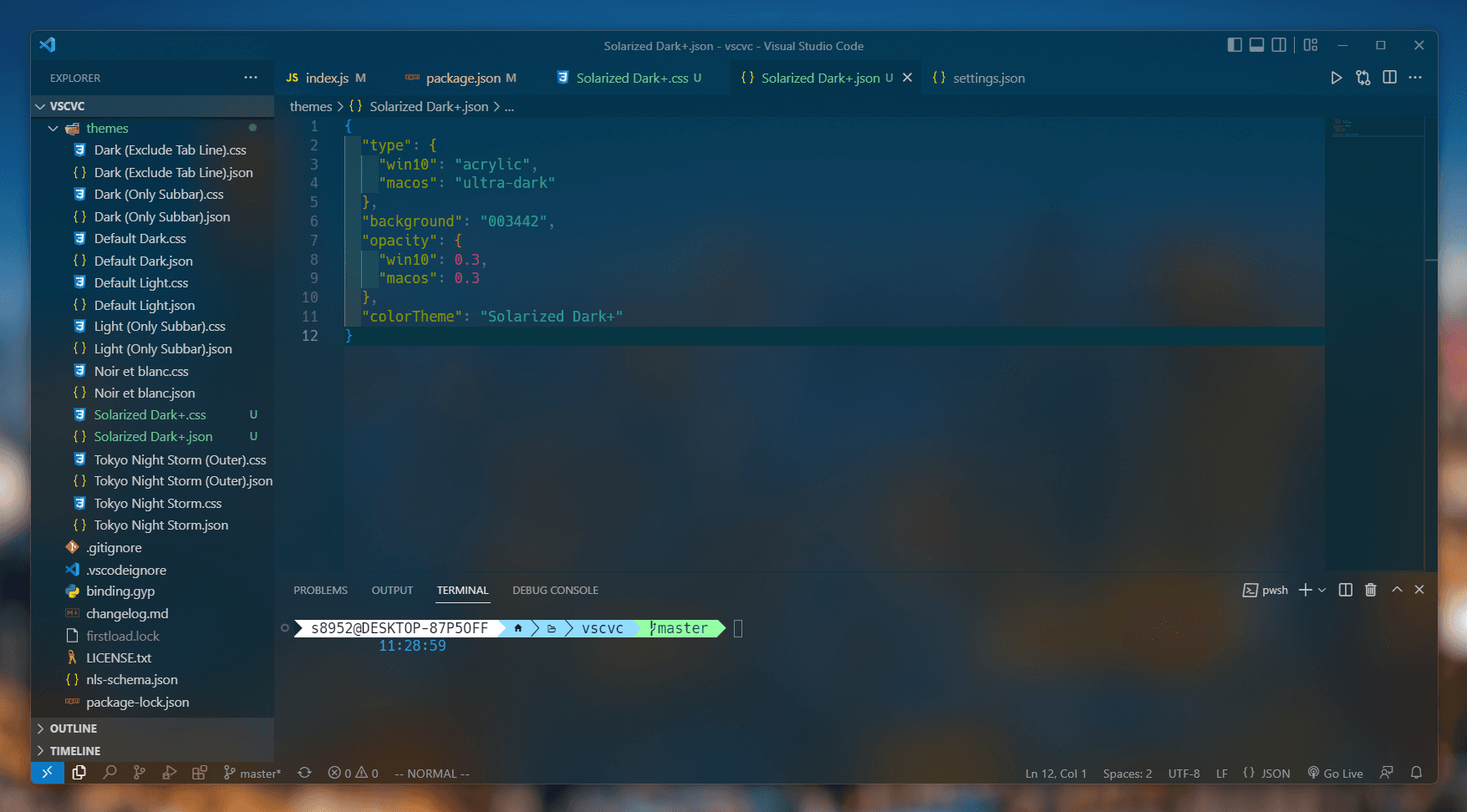
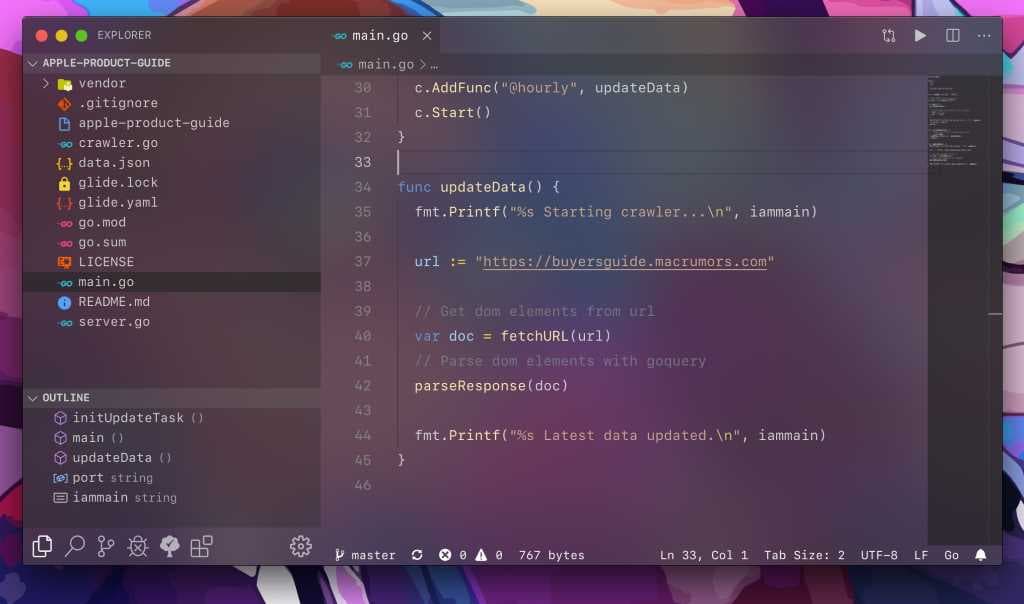
Here's a sample screenshot of what VS Code looks like with the extension installed:

Apparently, this extension is a continuation of a prior extension named Vibrancy. However, the latter project is no longer maintained.
This extension is compatible with both MacOS and Windows.
Here's how you install:
Make sure the color theme you selected is the 'Dark+ (default)'. You can verify by using the shortcut Ctrl/Command + Shift + P, and type Theme, then select Preferences: Color Theme to select the required theme
Install this extension from the Visual Studio Code Marketplace.
Press F1 and Activate command "Reload Vibrancy"
Restart.
⚠️ Note: You'll need to re-enable Vibrancy every time VS Code is updated.
I've personally set its opacity to 0 and I feel this looks the most aesthetically pleasing as it adds a beautiful Gaussian blur to whatever appears behind the current window.
To change the default opacity, open VS Code settings JSON file and add this line:
"vscode_vibrancy.opacity": 0.0And there you go, now you have a visually stunning edition of VS Code!